Here’s a video to conduct live surveys via web. Please check out the blog article below if you prefer conducting from Mobile or just prefer reading an article to know about it.
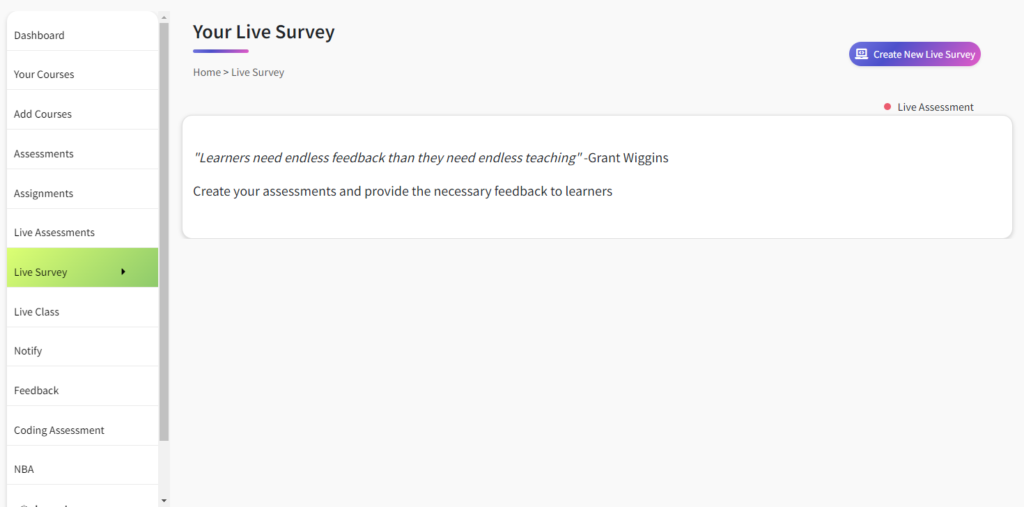
1. Select the ‘Live Survey’ module present on the home screen of your web page.
- Once selected the module a list view of the previously created live surveys is displayed if any.
- Select the ‘Create New Live Survey’ button to create a new survey.

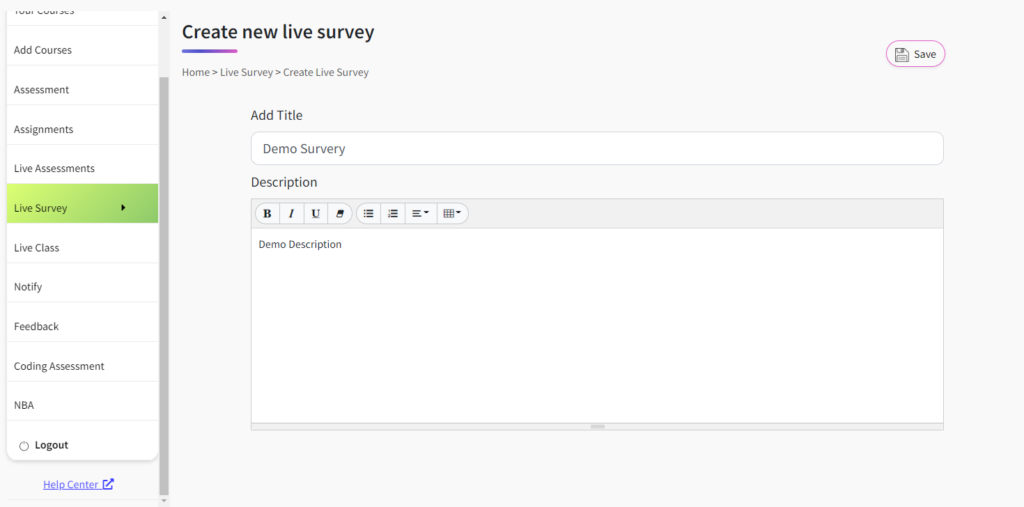
2. Once selected, the create ‘Live Survey’ page appears. Enter the Title and Description.
- Click on the ‘Save’ button to create the survey and navigate to the add question page.

Adding Questions to the Survey :
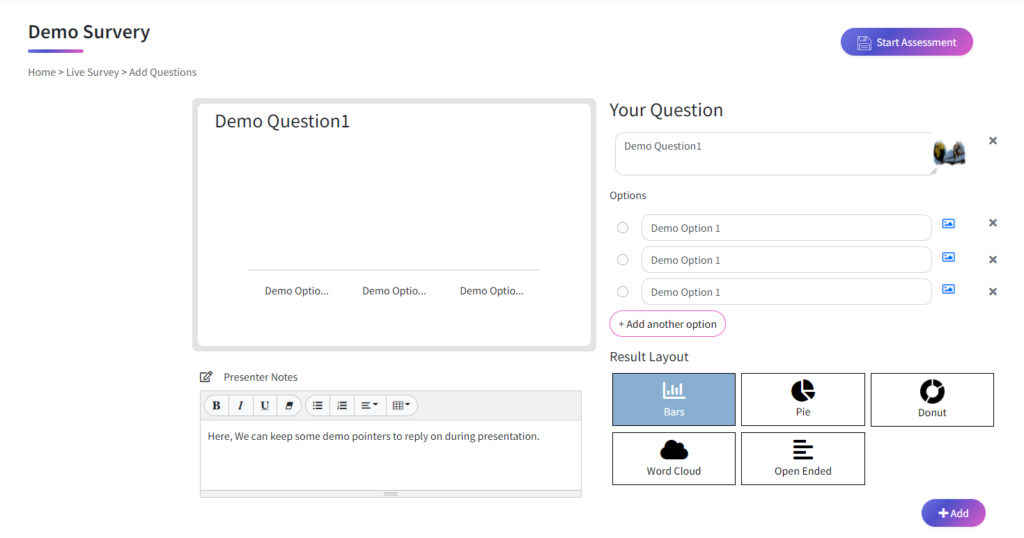
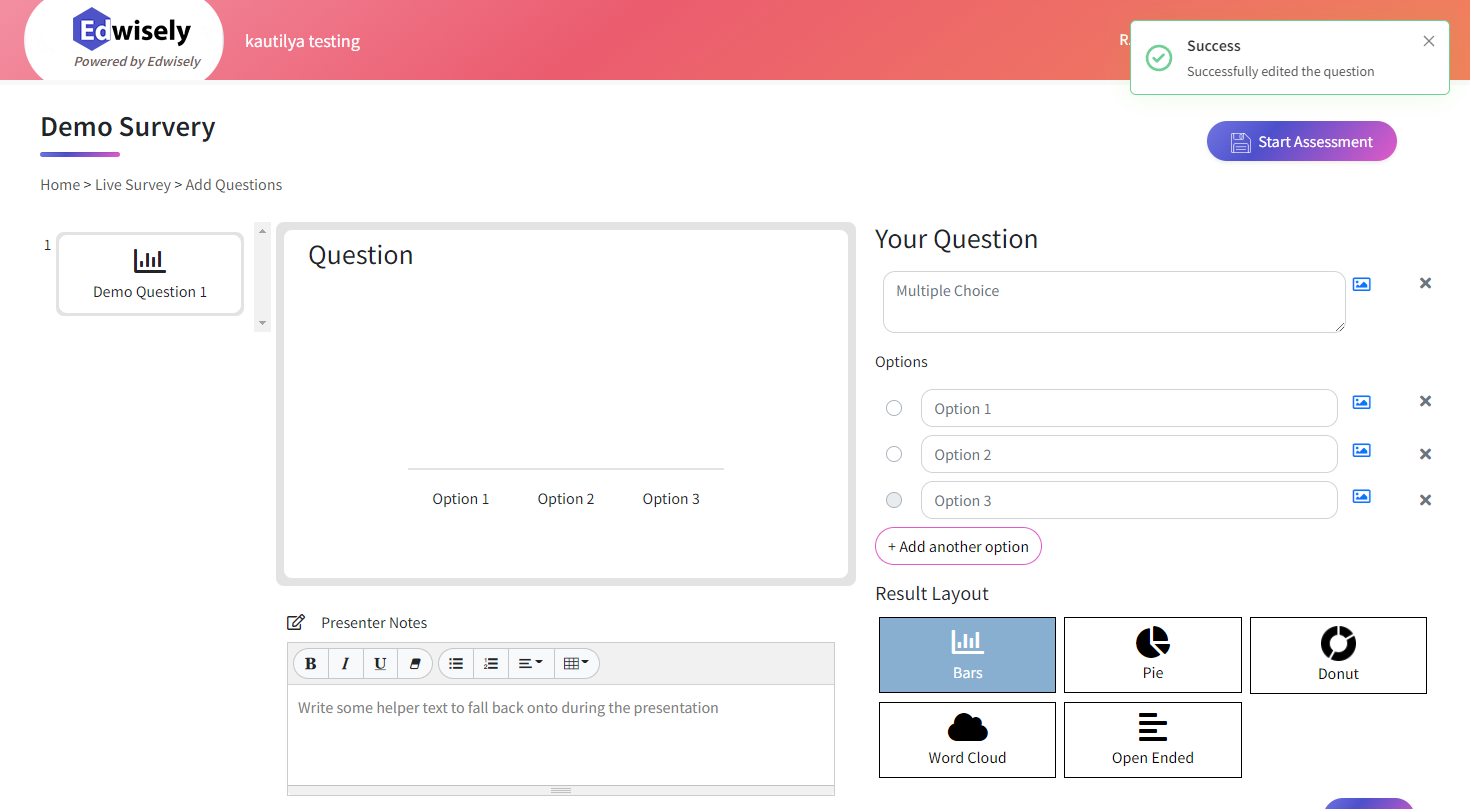
3. Once clicked on the save button, we will be able to view the add questions page.
- In order to add questions, provide the required question and options in the ‘question and options’ tabs given.
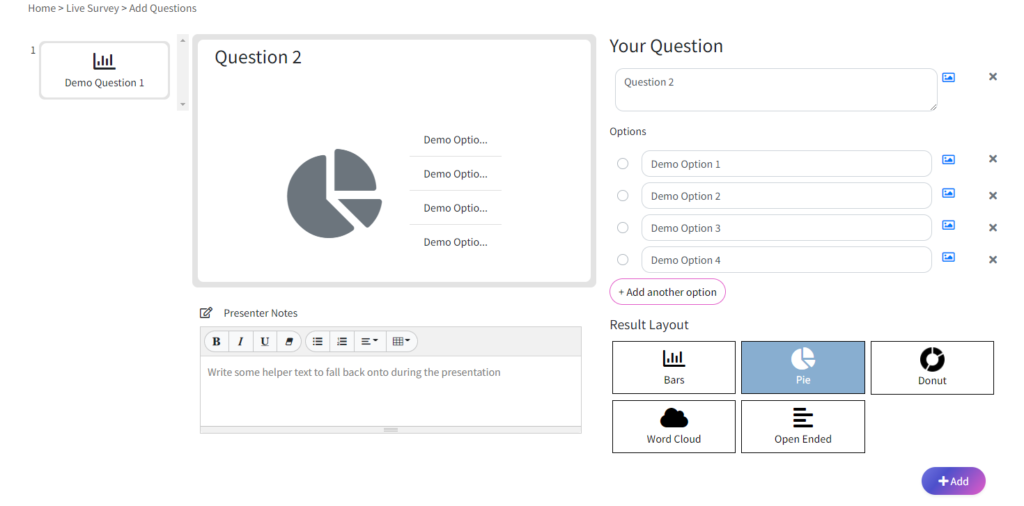
- Select the ‘Add Another Option’ button to add more options to the existing question.

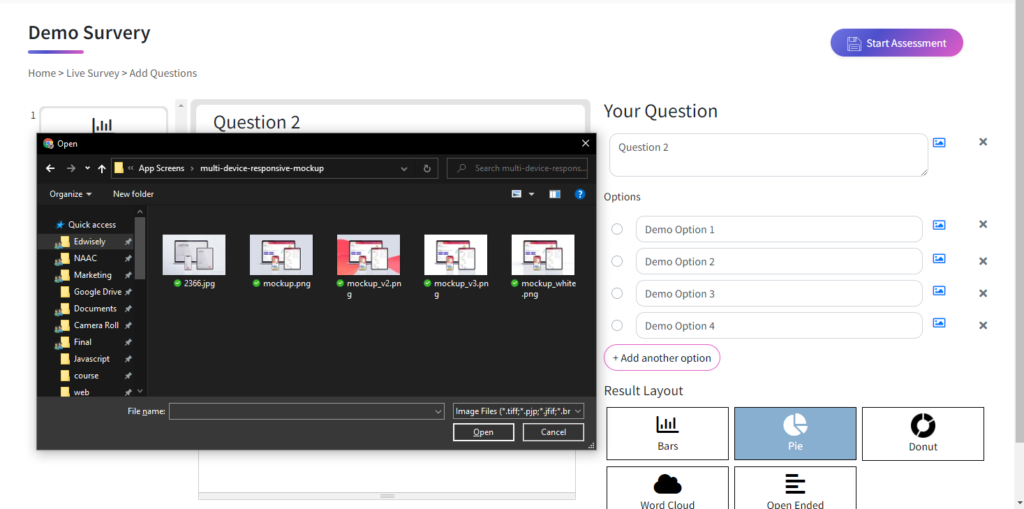
4. To add an image file for the question or option select the image icon on the right of their respective input fields.
- Select the required image and click on open to attach the file.

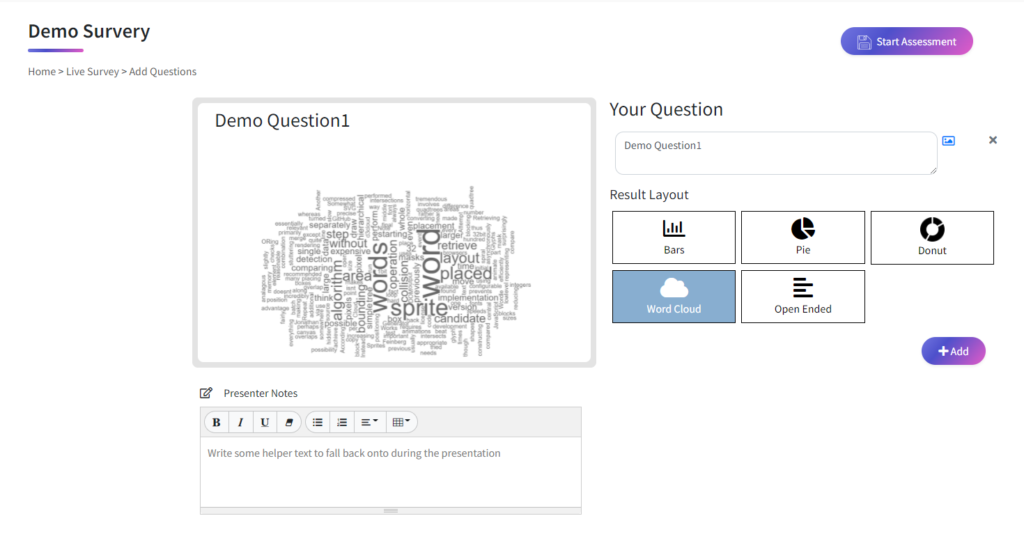
5. Select the Result layout for the individual question from the list of layouts given below.
- The delete button can be used to delete the image file added to the question or option

- We can add Wordcloud and Open-Ended Results Layout too in Live Surveys.

6. Select the add button to save the filled question to the question panel.

Conducting the Survey :
7. Once the questions are added select the ‘Start Survey’ button to conduct the survey.

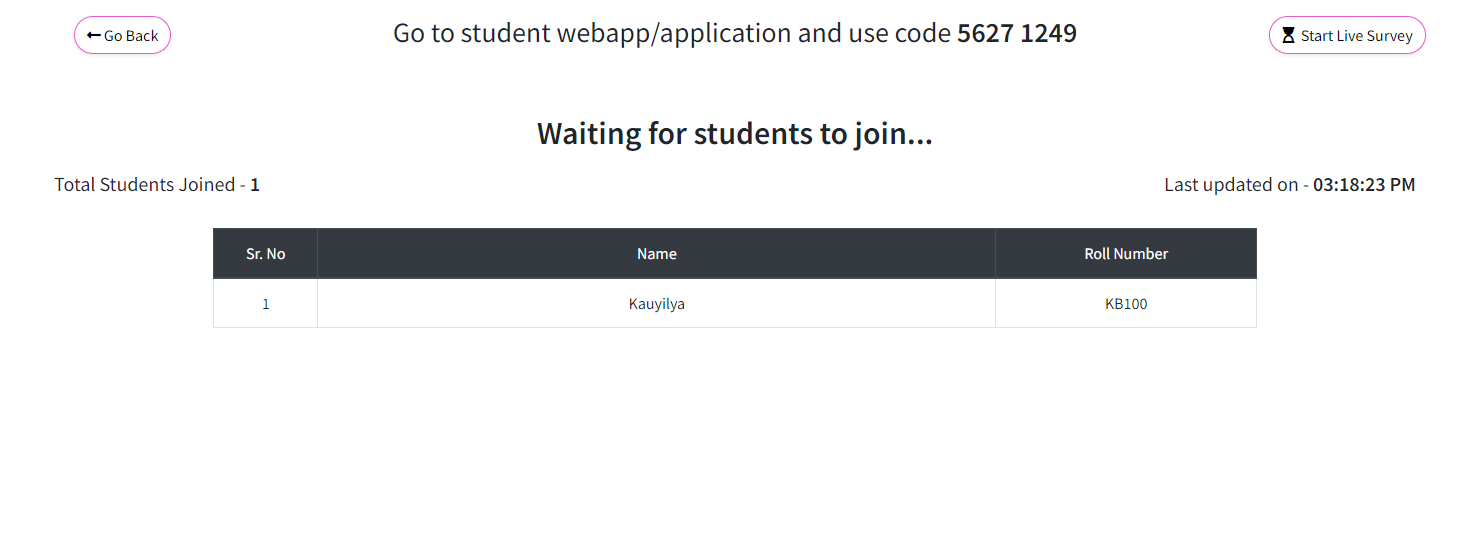
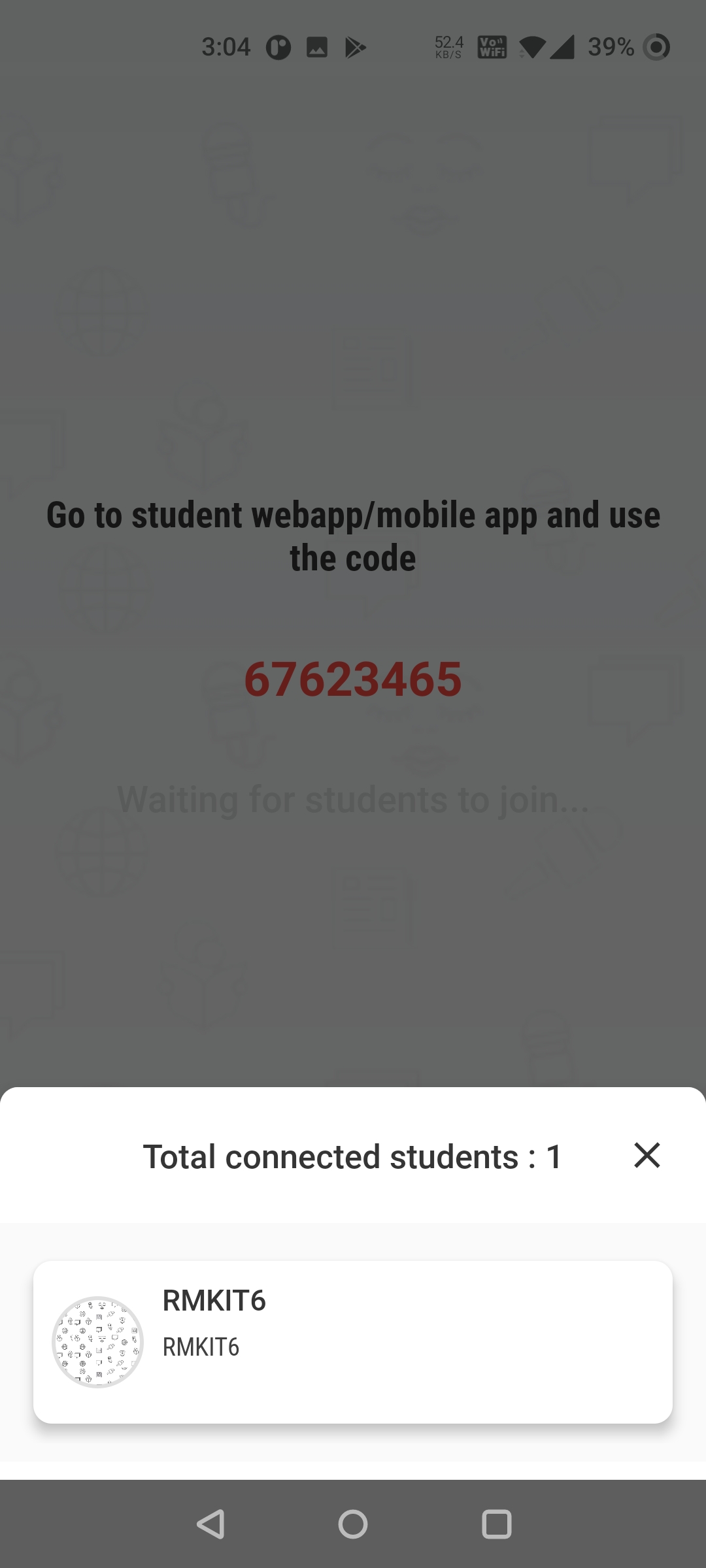
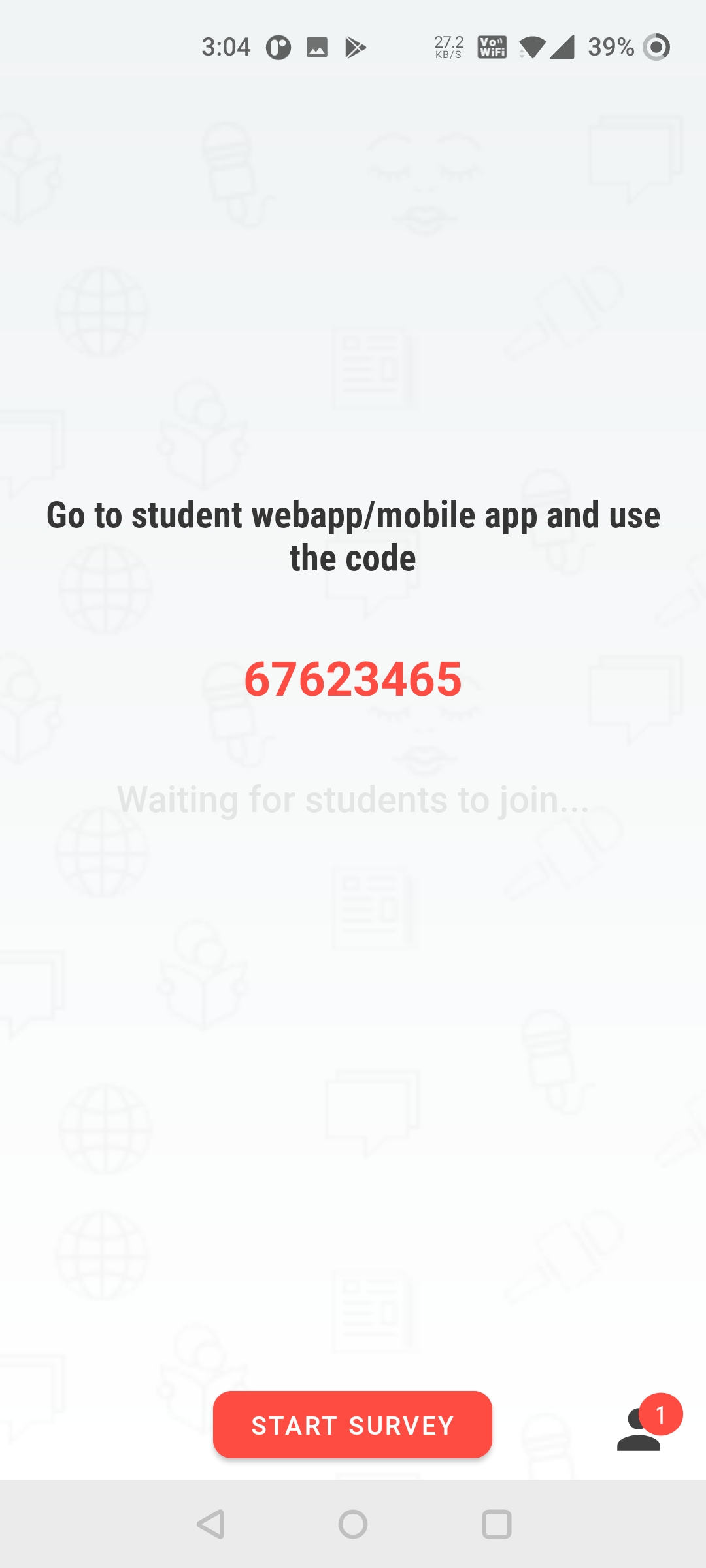
8. Once the survey has been started an automated live survey code gets generated wherein the students will be able to join the survey with the code.
- Once the students join the survey by entering the code, the faculty will be able to see the number of students who have joined the survey with their details.

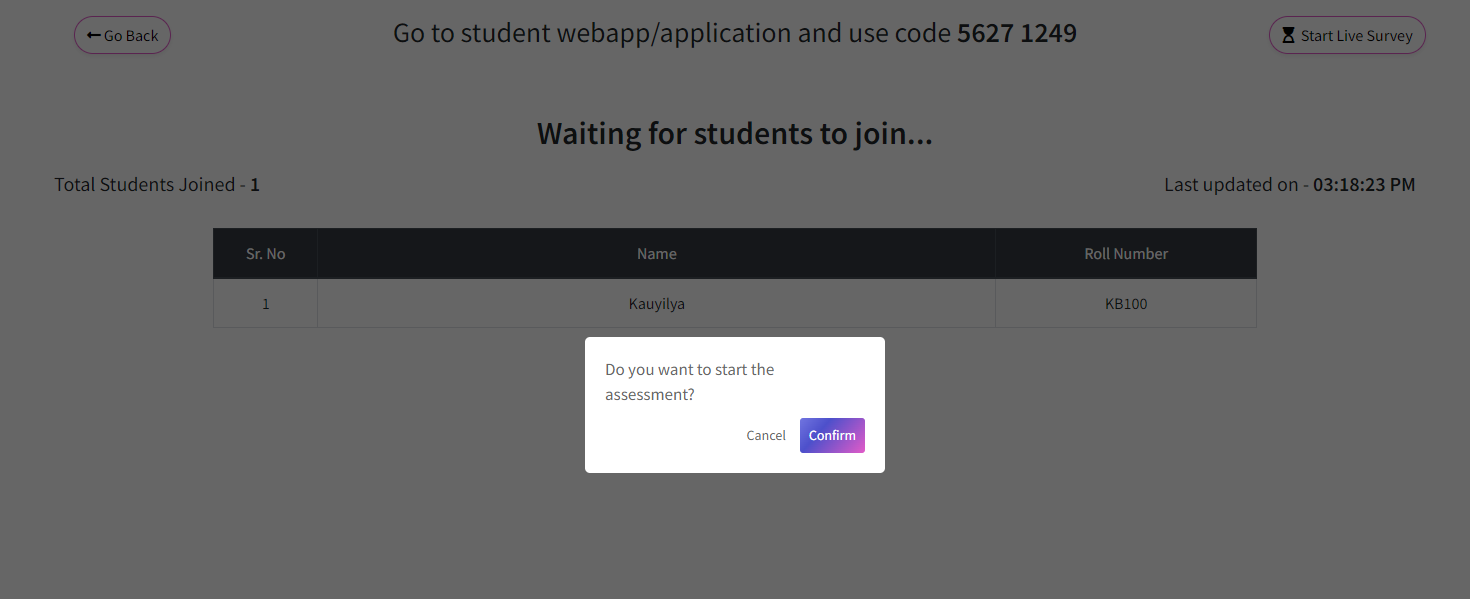
9. Select the ‘Start Live Survey‘ button and confirm to send the first question to the students and start the survey.

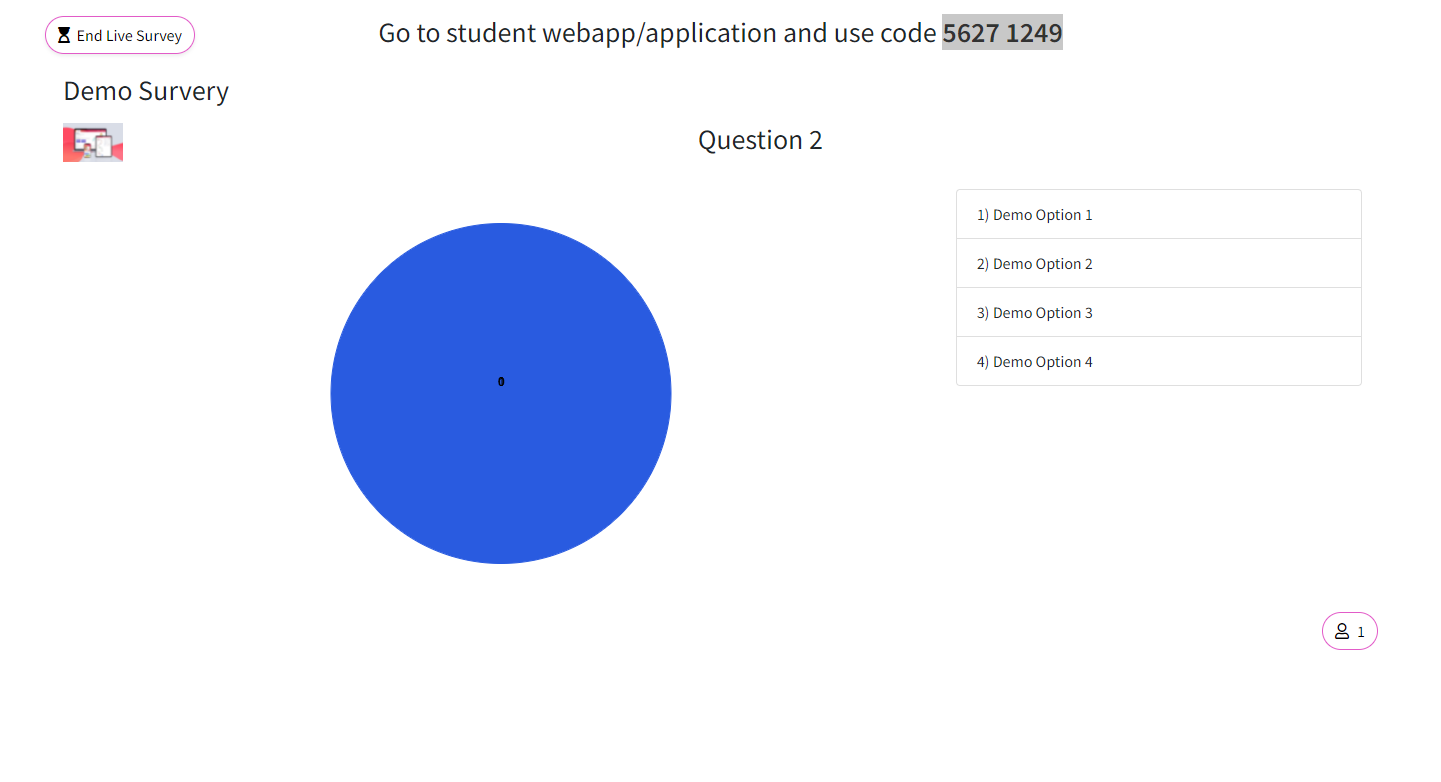
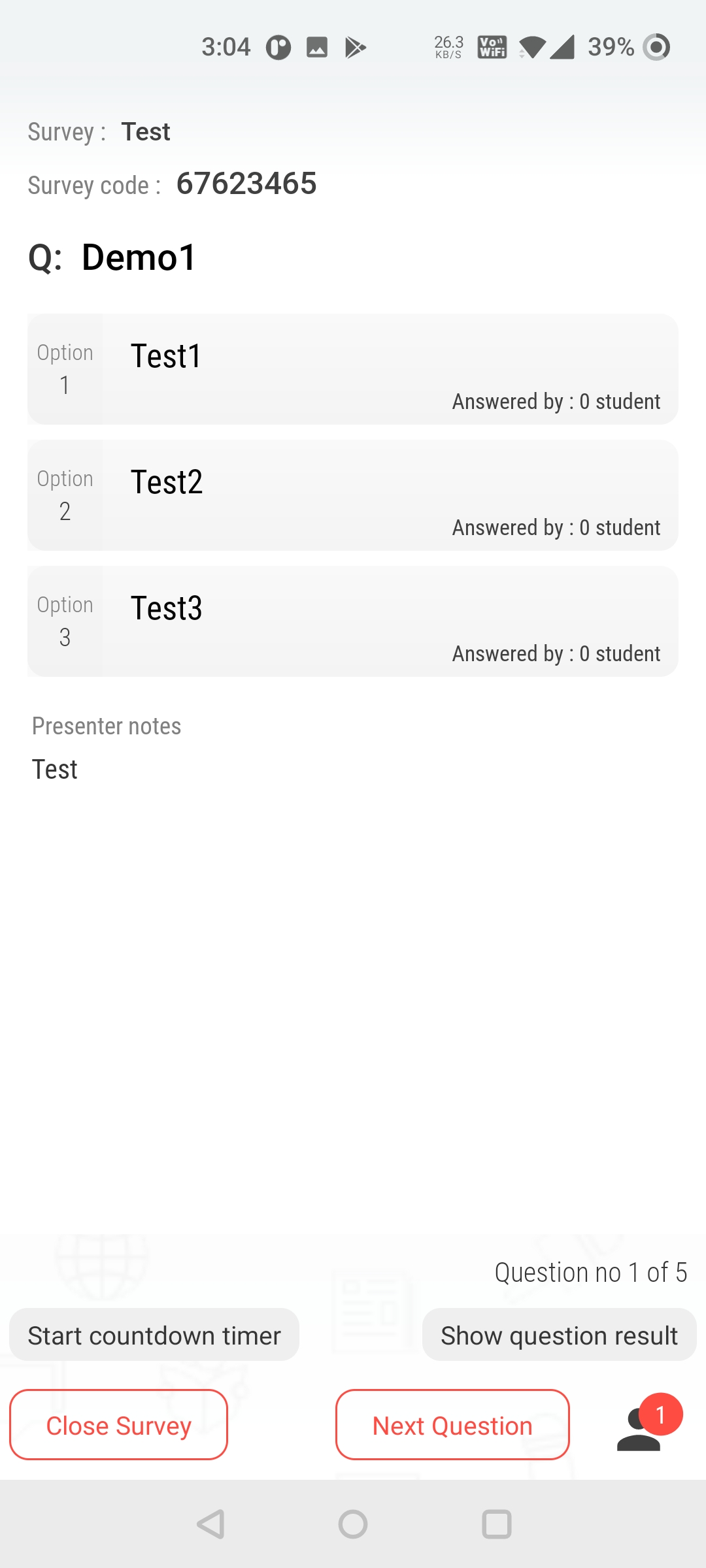
10. Once the Live Survey has been started the faculty will be able to see the question and options.
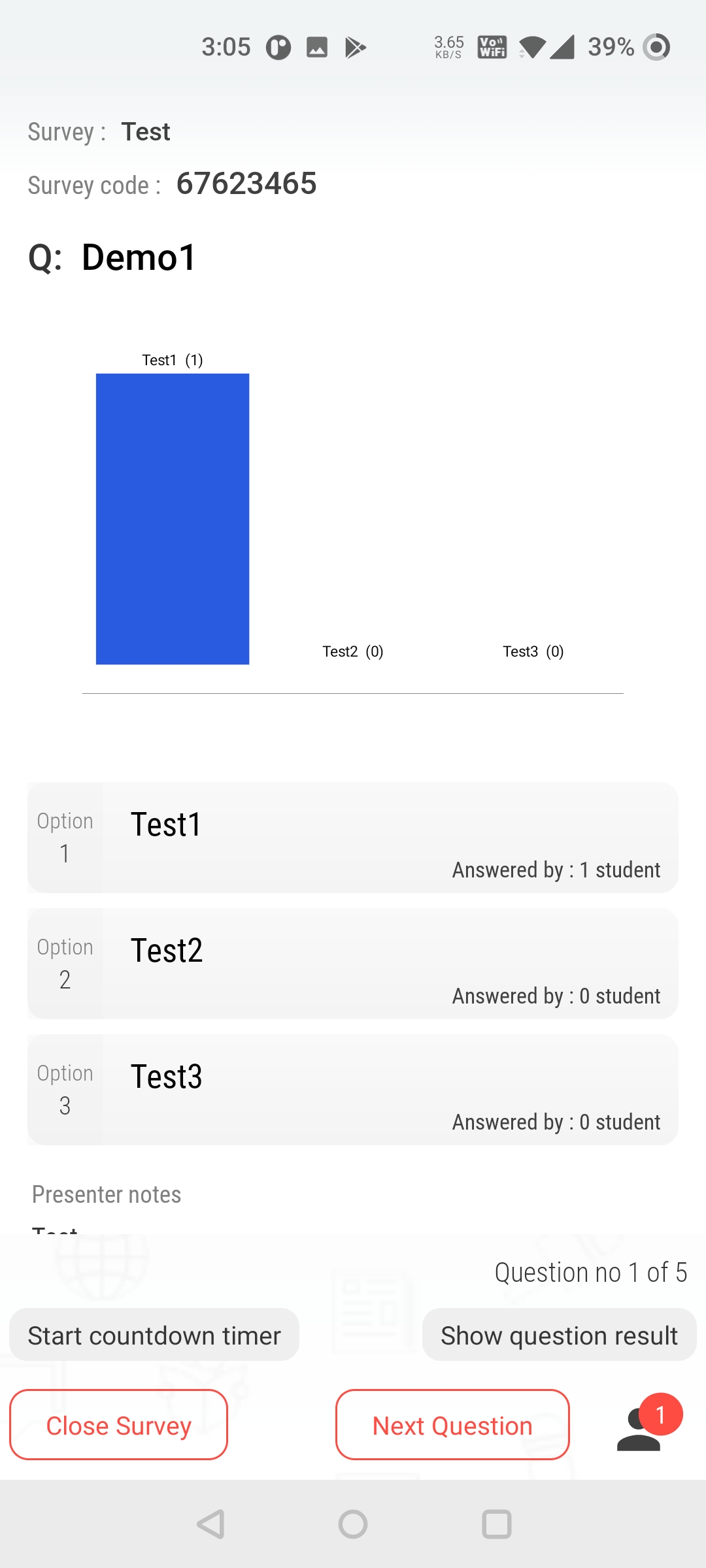
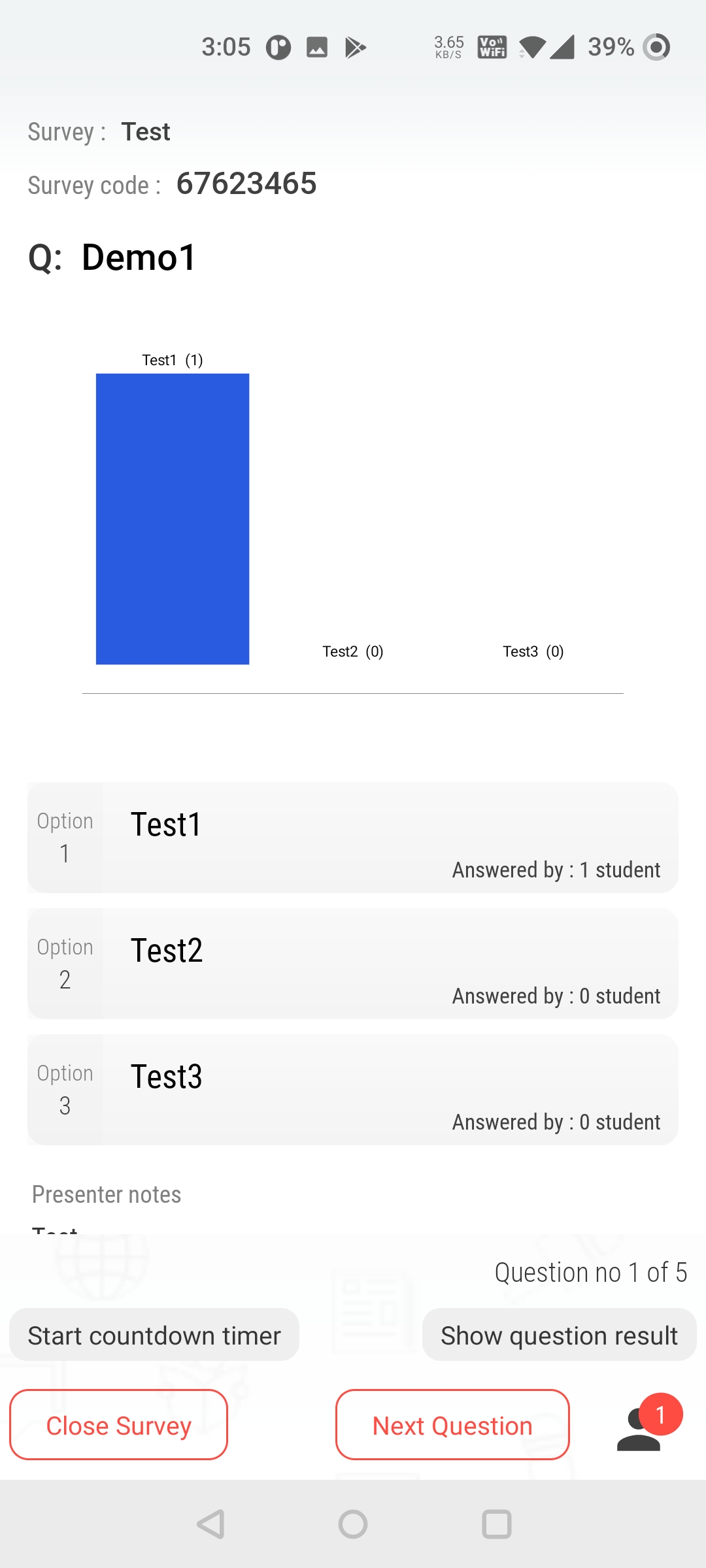
- When the students answer the question, the selected chart appears depicting the options selected and also the number of students who selected that respective option.

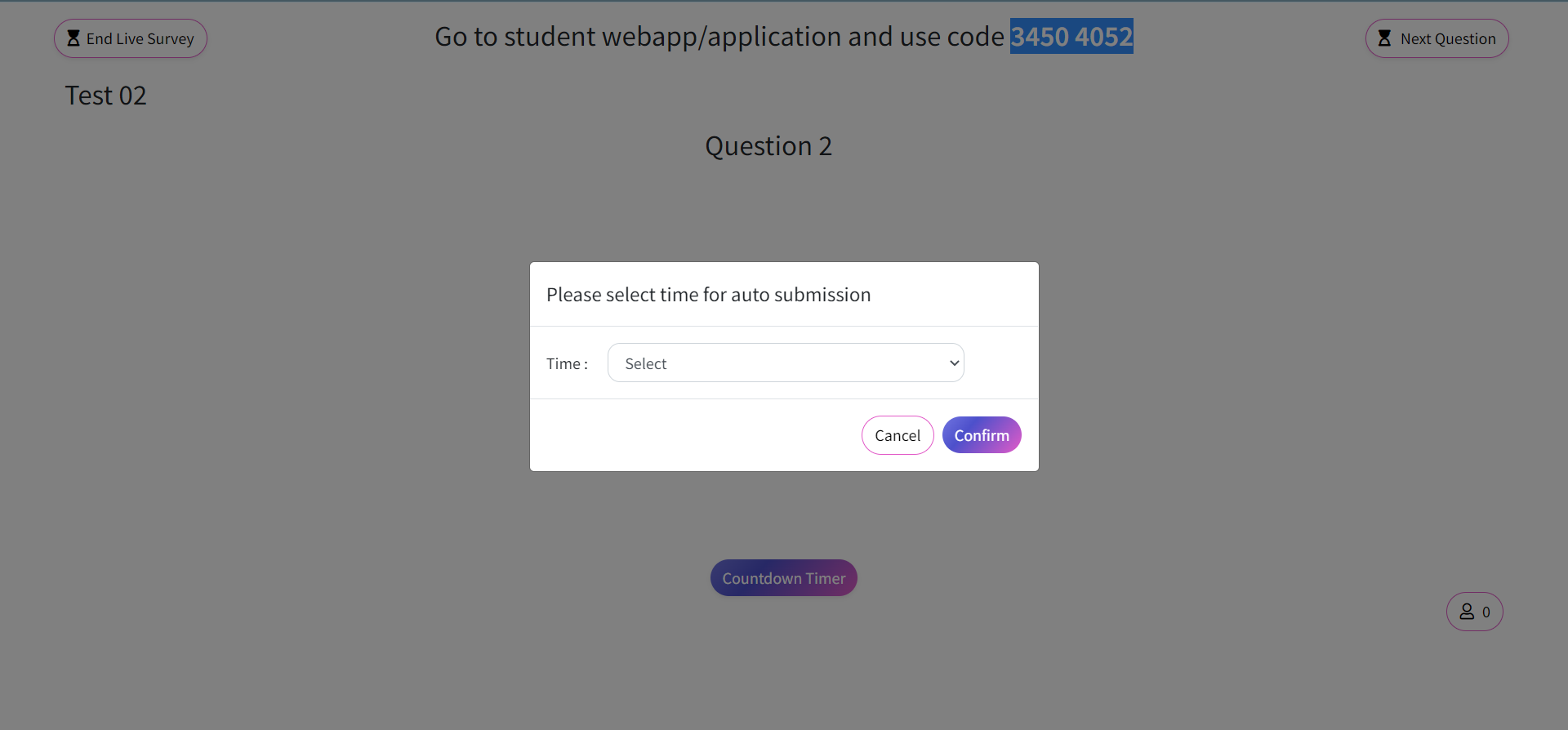
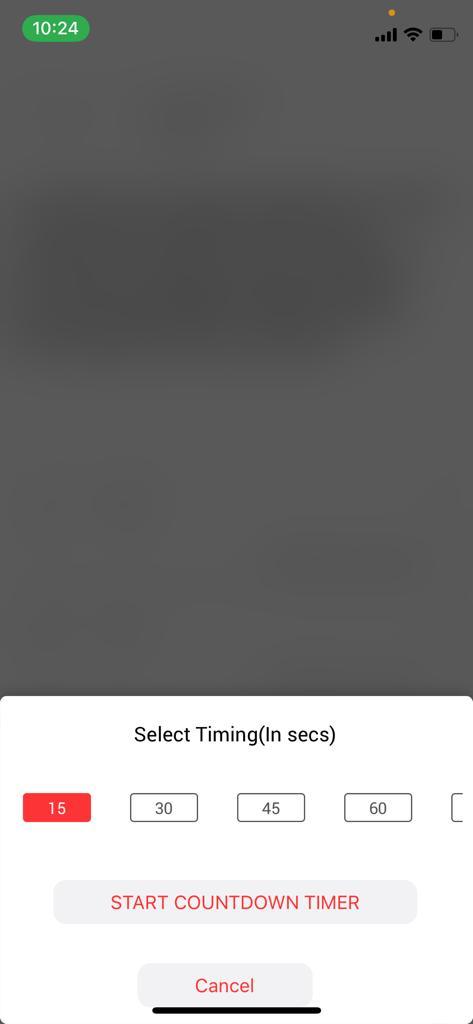
- If the faculty intends to give a time constraint for attempting a particular question, they can select the ‘Start Countdown Timer’ button.
- Once clicked, they can select the countdown time (15s, 30s, etc..) from the drop down, this is the time by when the students need to answer the question.

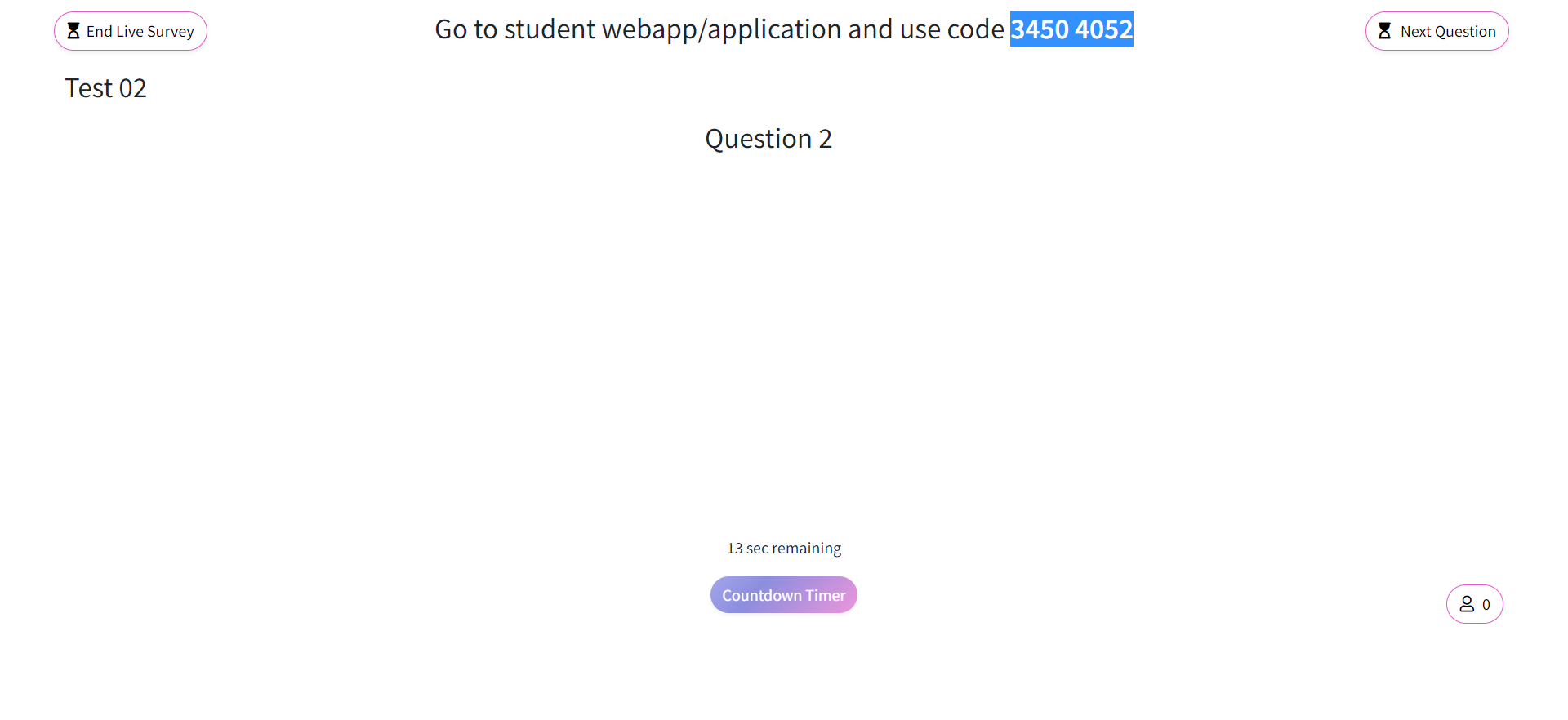
- Once confirmed, the timer starts for the student and the faculty will be able to see the countdown for the question from their end too.

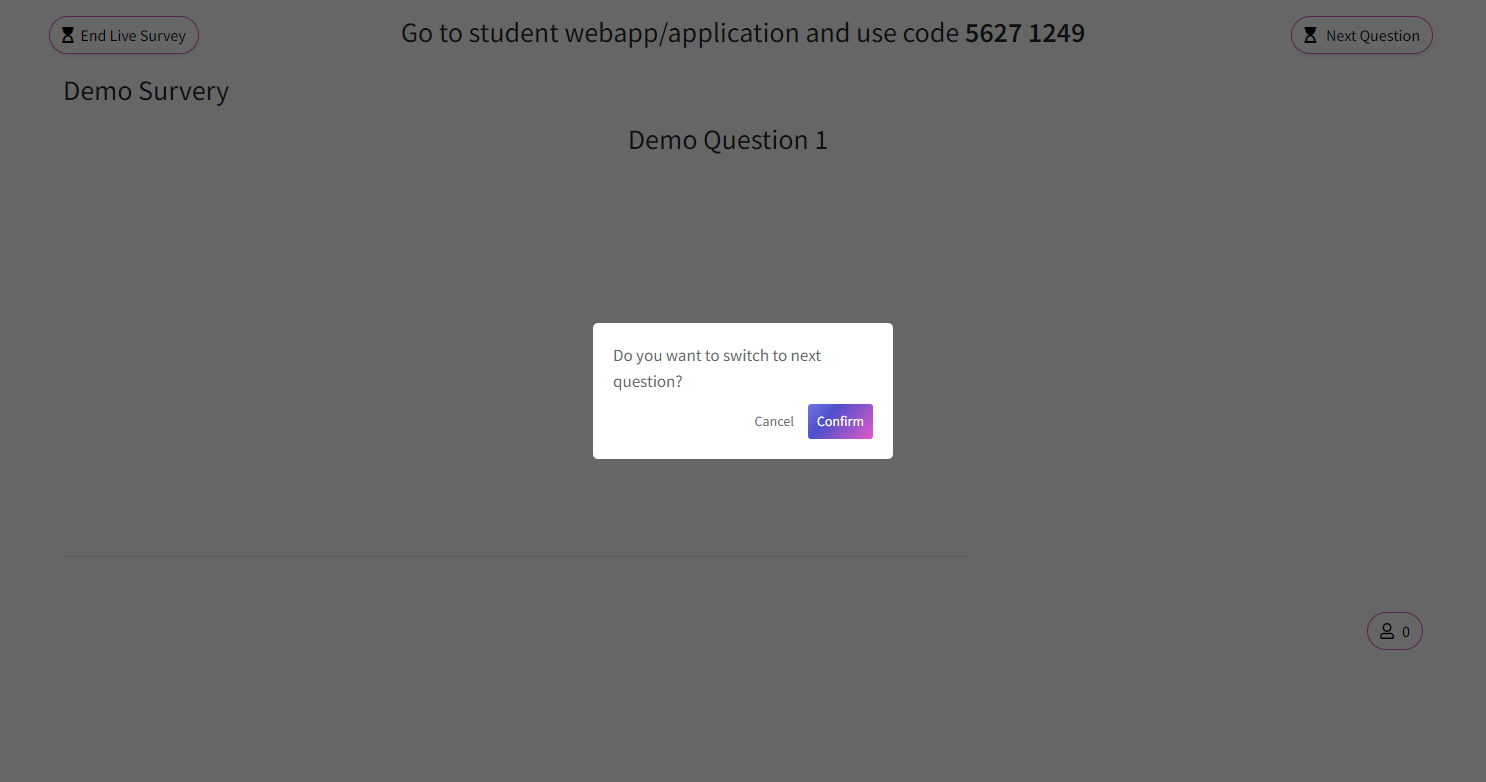
11. Click on the ‘Next Question’ button and ‘Confirm’ to move to the next question.

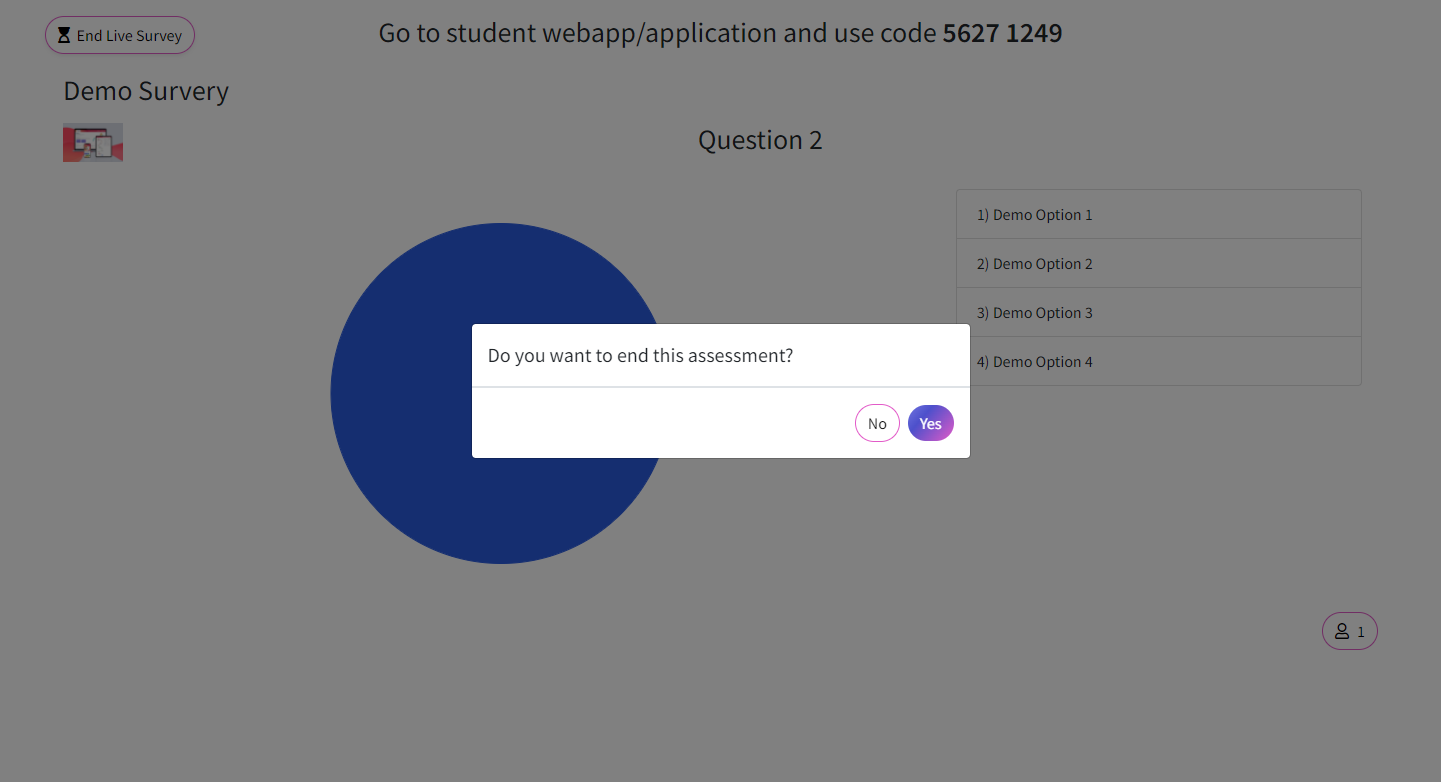
12. To end the Live Survey Select the ‘End Live Survey’ button and confirm.

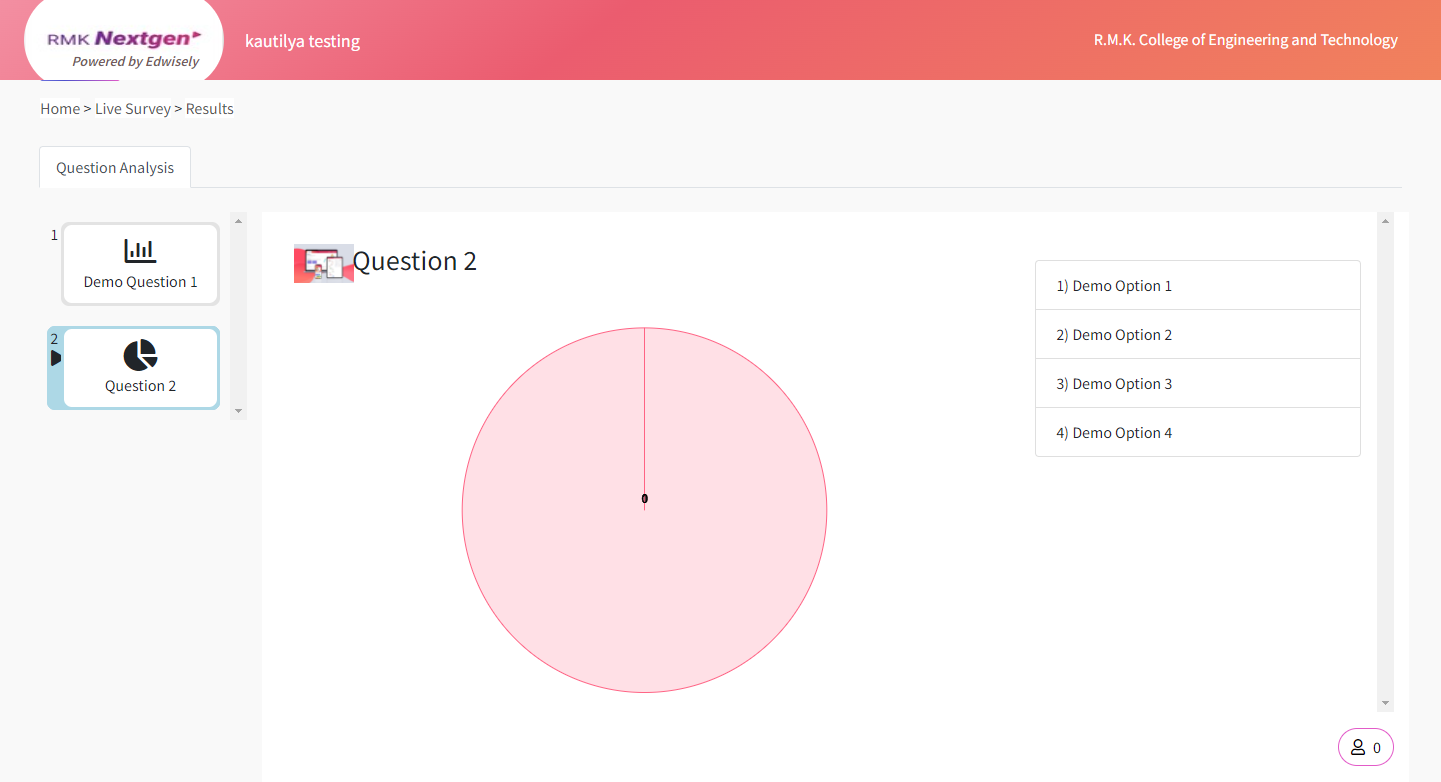
13. Once the survey has ended, the results page will be displayed to the faculty.
- To analyze the entered questions click on the ‘Question Analysis’ tab to get the details.

CREATING A LIVE SURVEY :
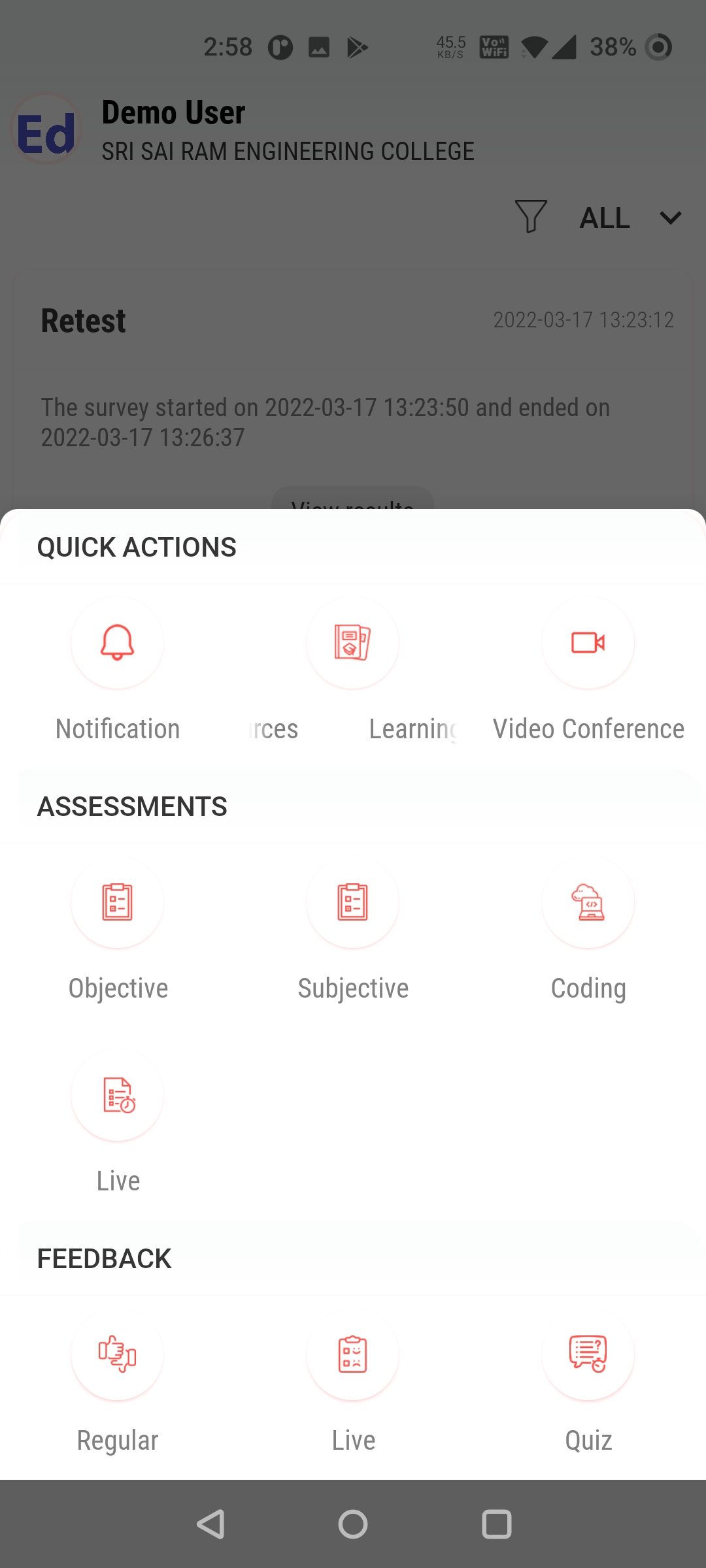
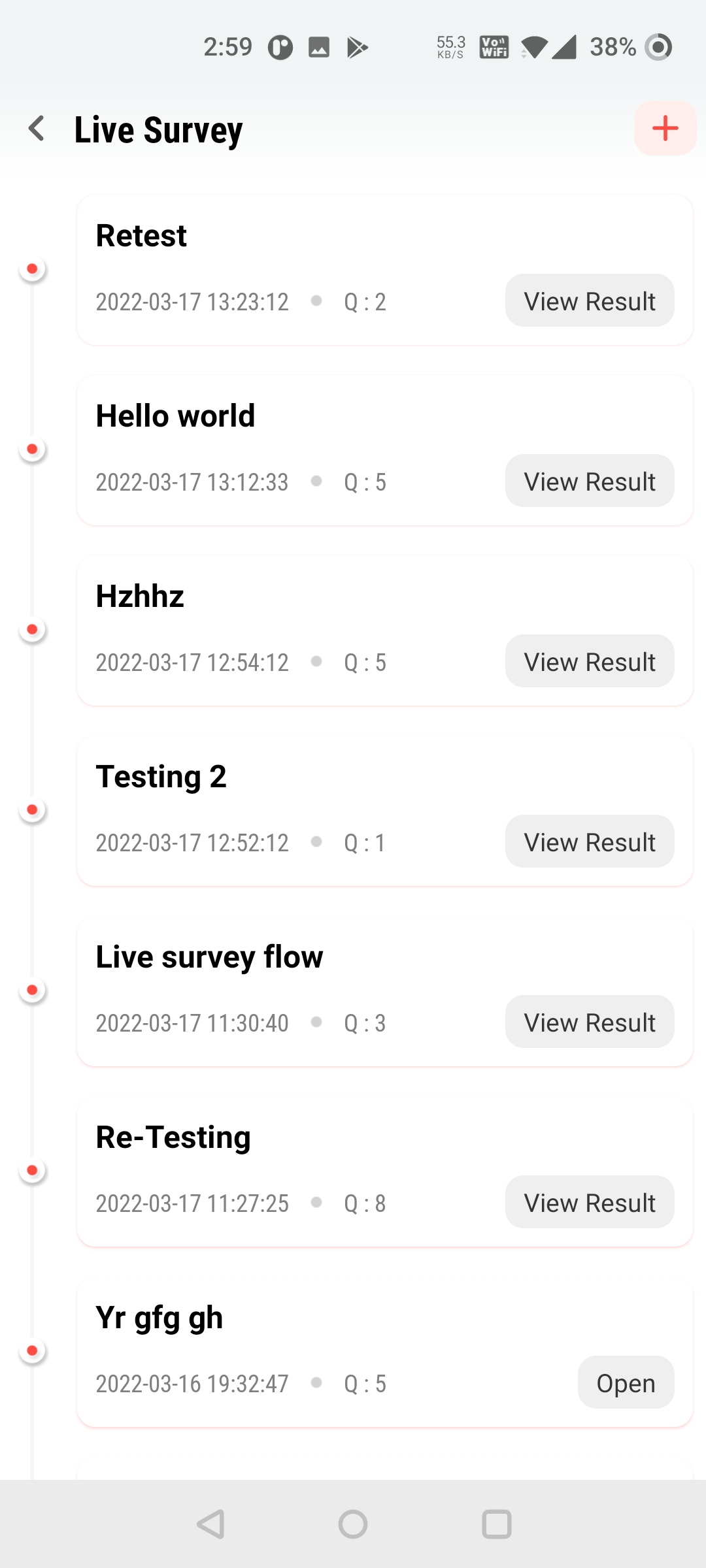
1. Select the menu option from the footer present in the dashboard and select the live assessment icon from the assessment list shown in the popup.


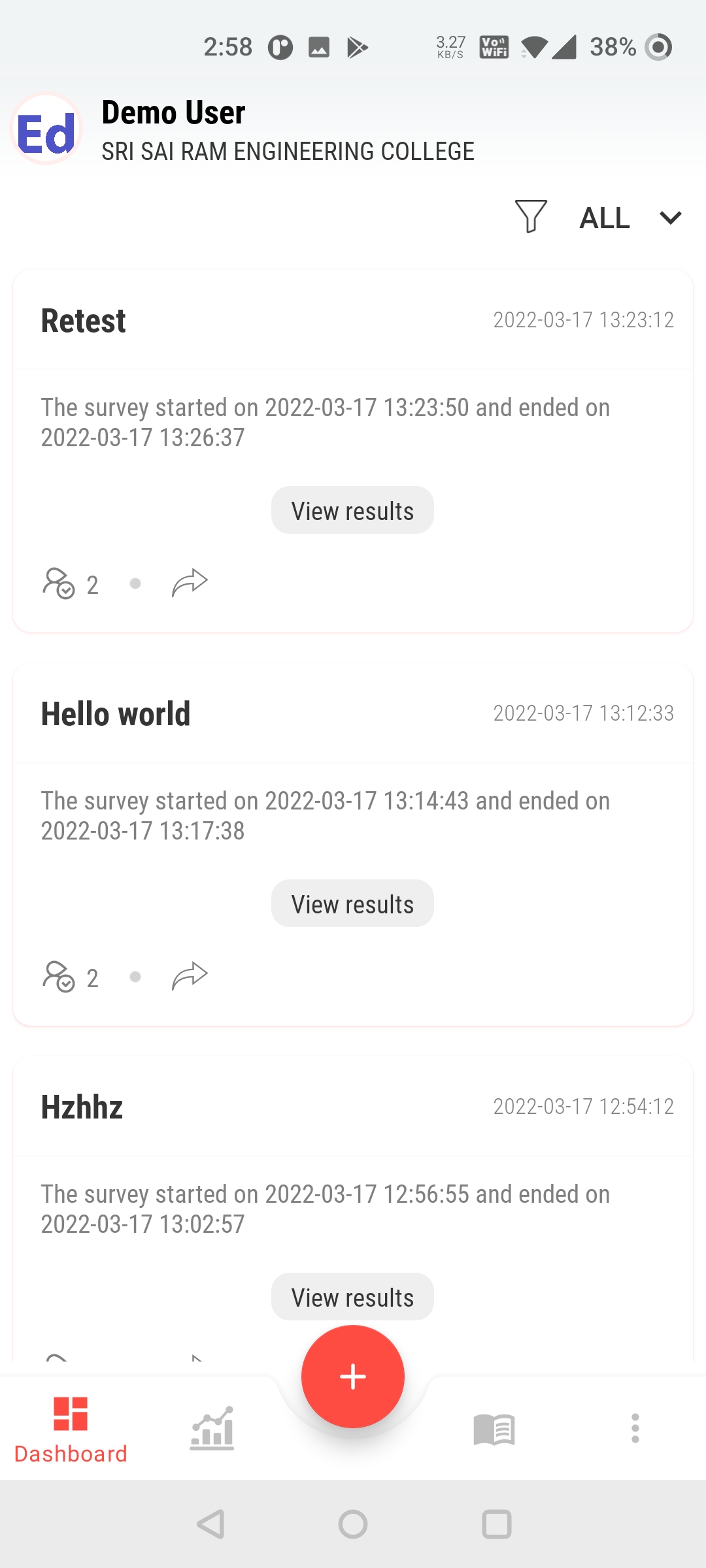
- When selecting the live survey icon the list view appears with previously created tests and create buttons.

- Select the ‘Create survey’ button to create a new assessment.
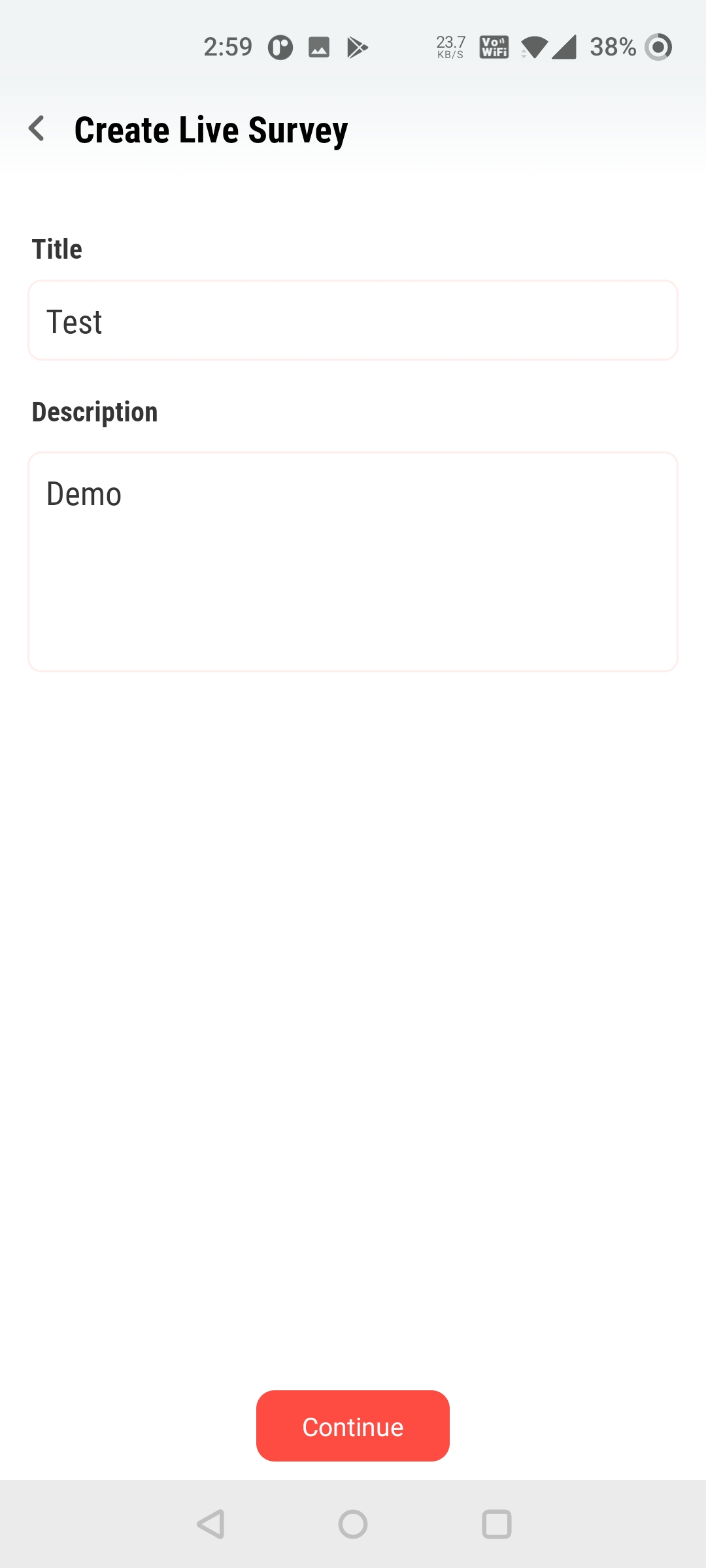
2. Enter the title and description. Click on the ‘continue’ button to create the survey and navigate to the add question page.

ADDING QUESTIONS TO THE SURVEYS:
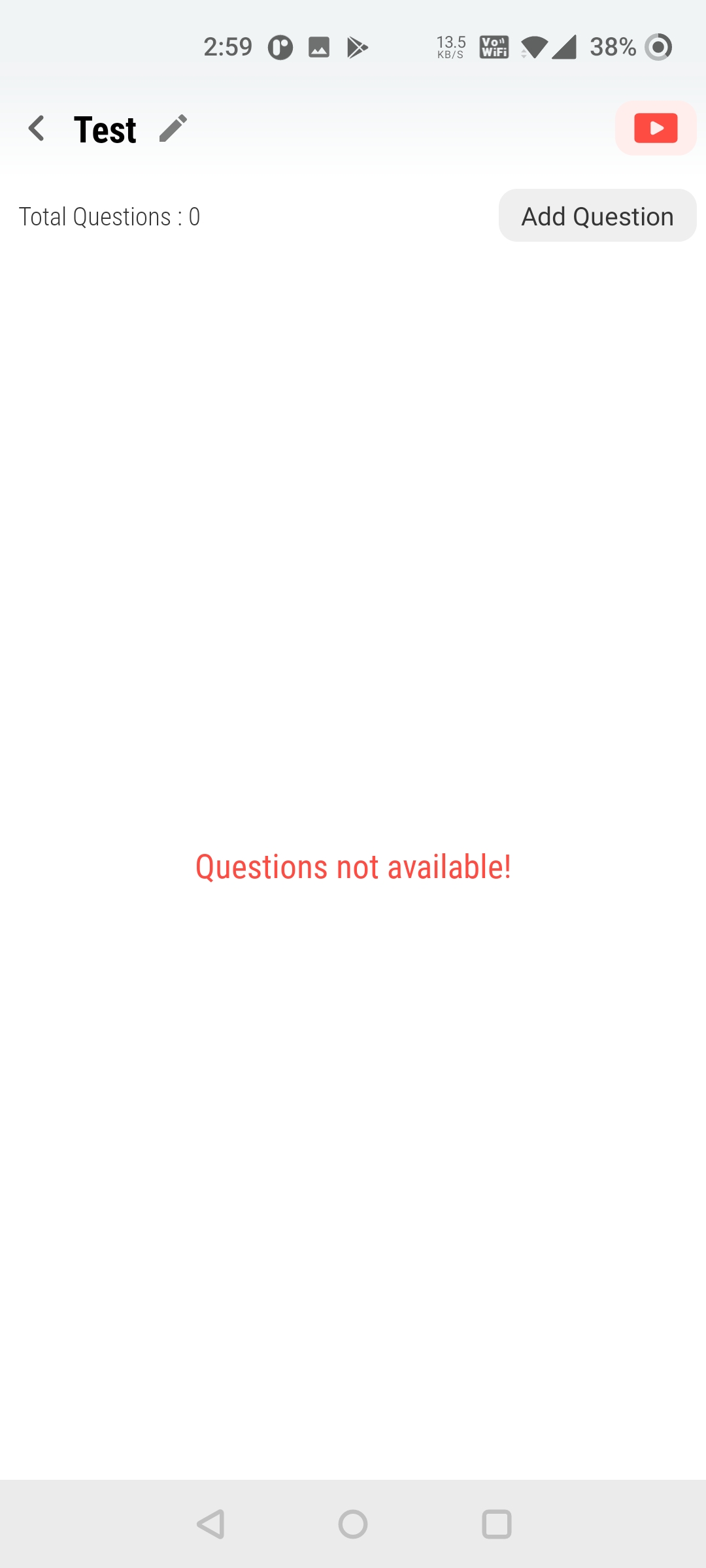
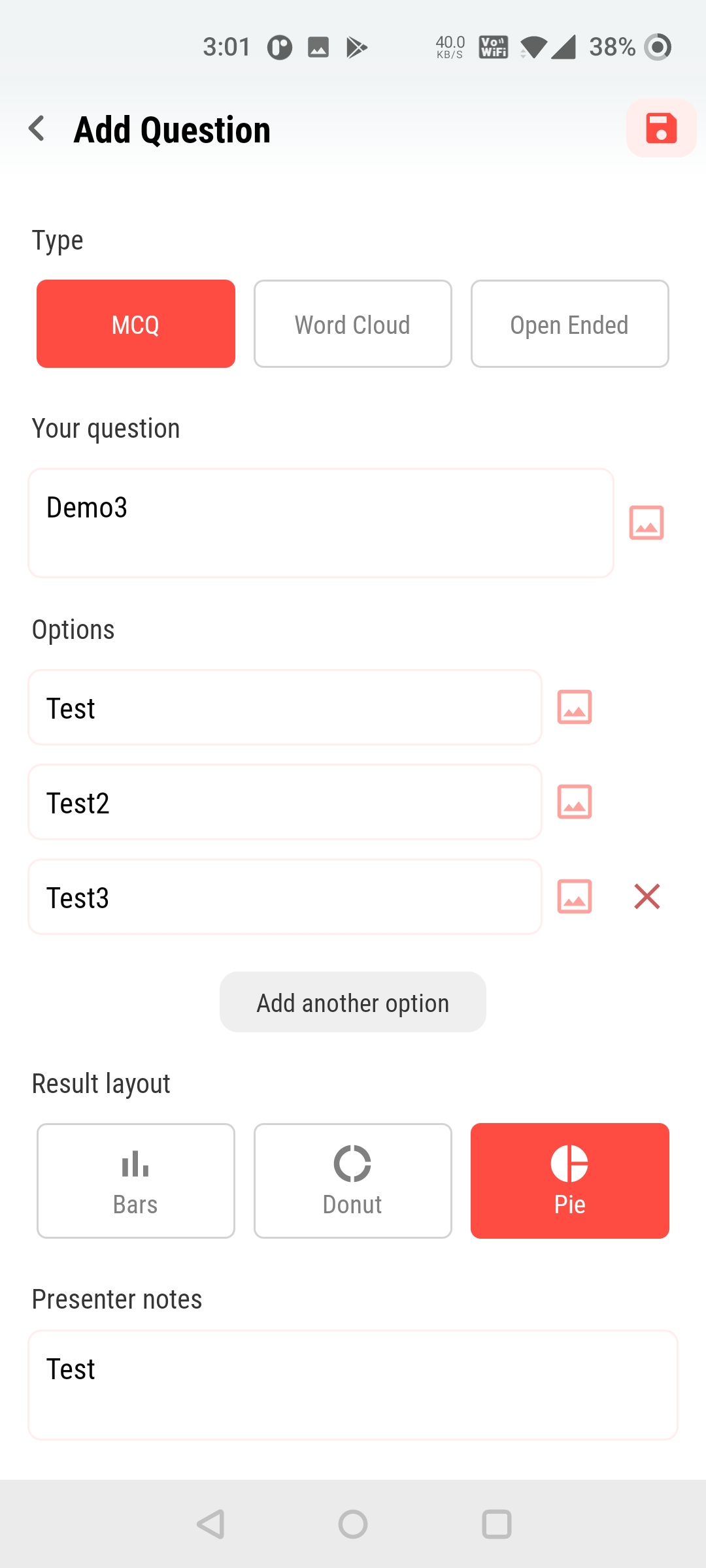
3. Once clicked on the continue button, we will be able to view the add questions page by clicking the add question button.

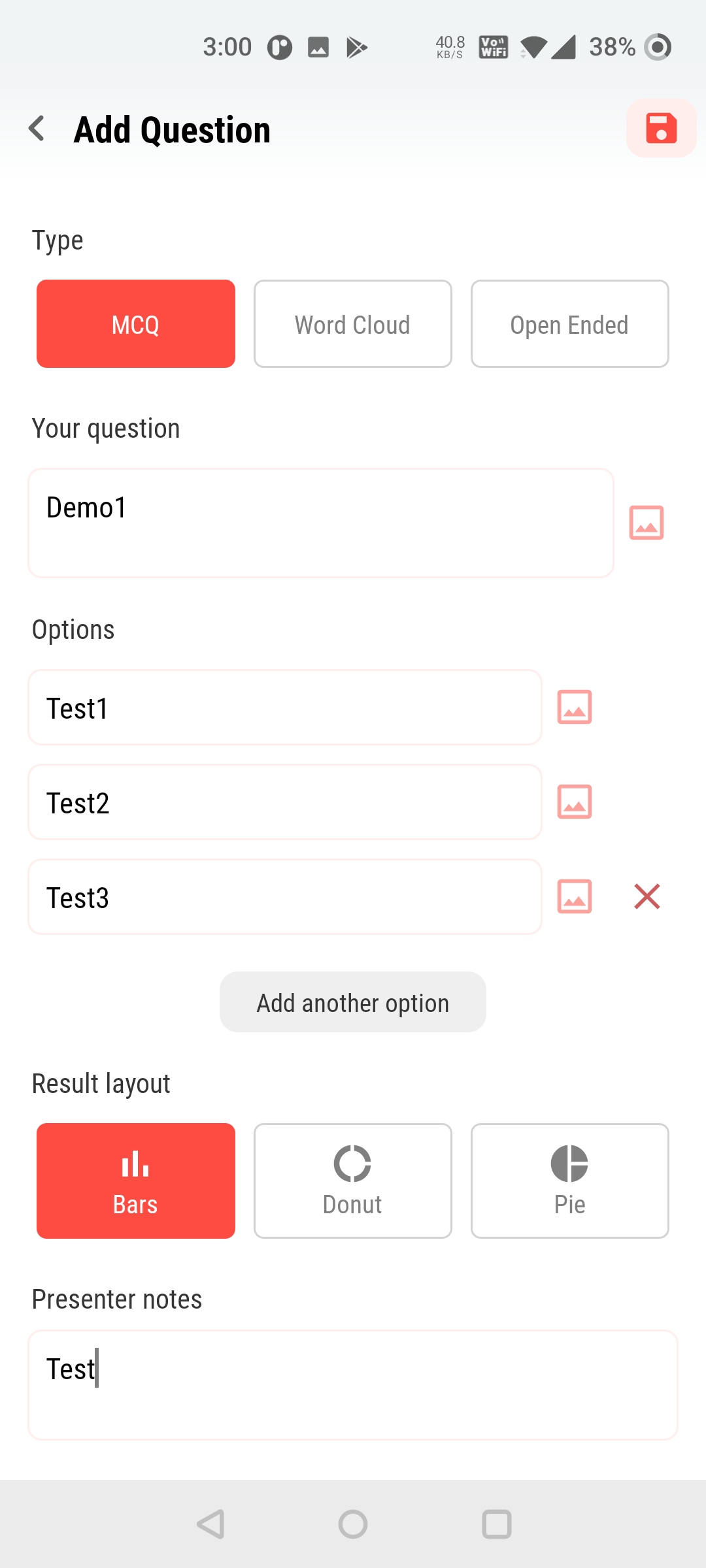
- In order to add questions, provide the required question and options in the ‘question and options’ tabs given.
- Select the ‘Add Another Option’ button to add more options to the existing question.

4. To add an image file for the question or option select the image icon on the right of their respective input fields.
- Select the required image and click on open to attach the file.
5.Select the Result layout for the individual question from the list of layouts given below.

- The delete button can be used to delete the image file added to the question or option
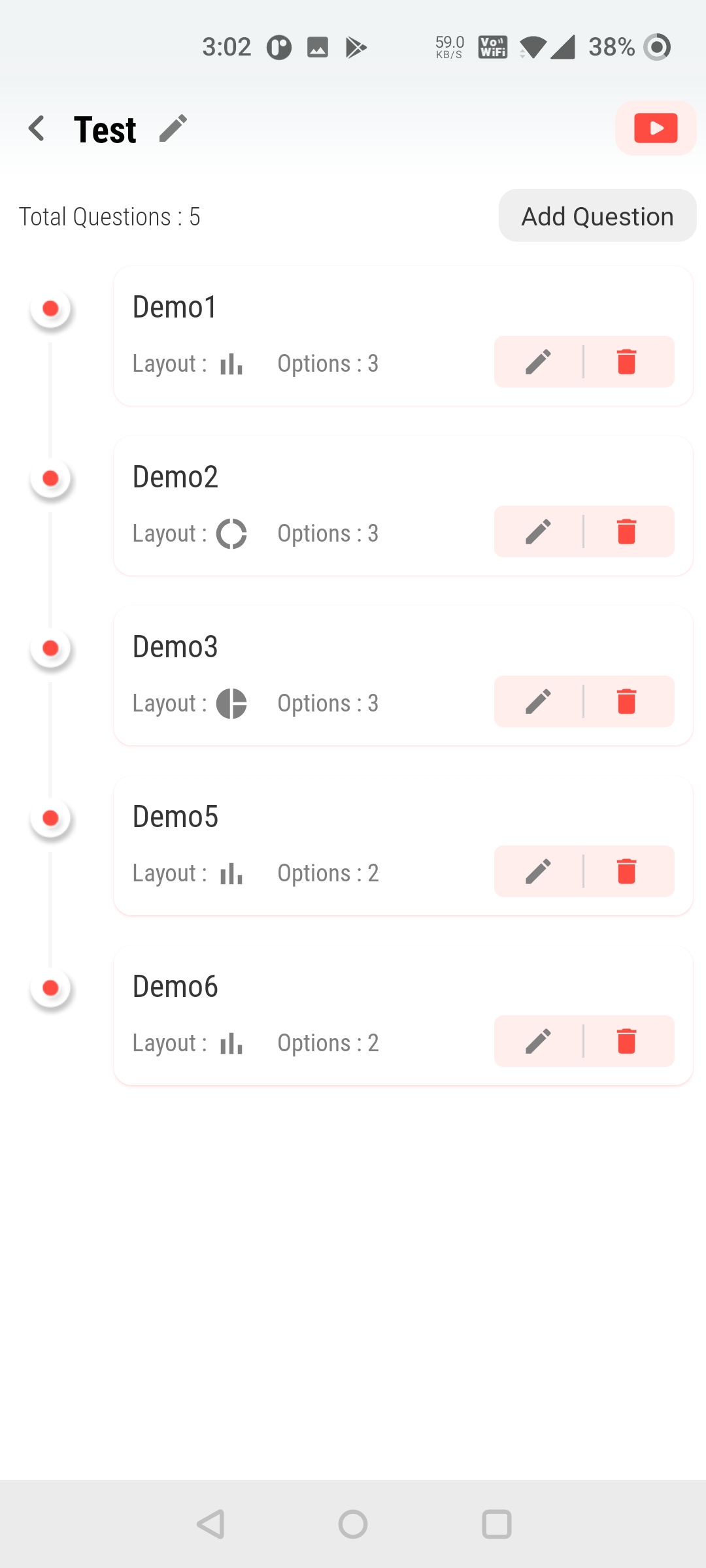
6.Select the save button to save the filled question to the question panel.
- Select the edit icon to edit that respective question.
- Select the edit icon to edit that respective question.

CONDUCTING THE SURVEY:
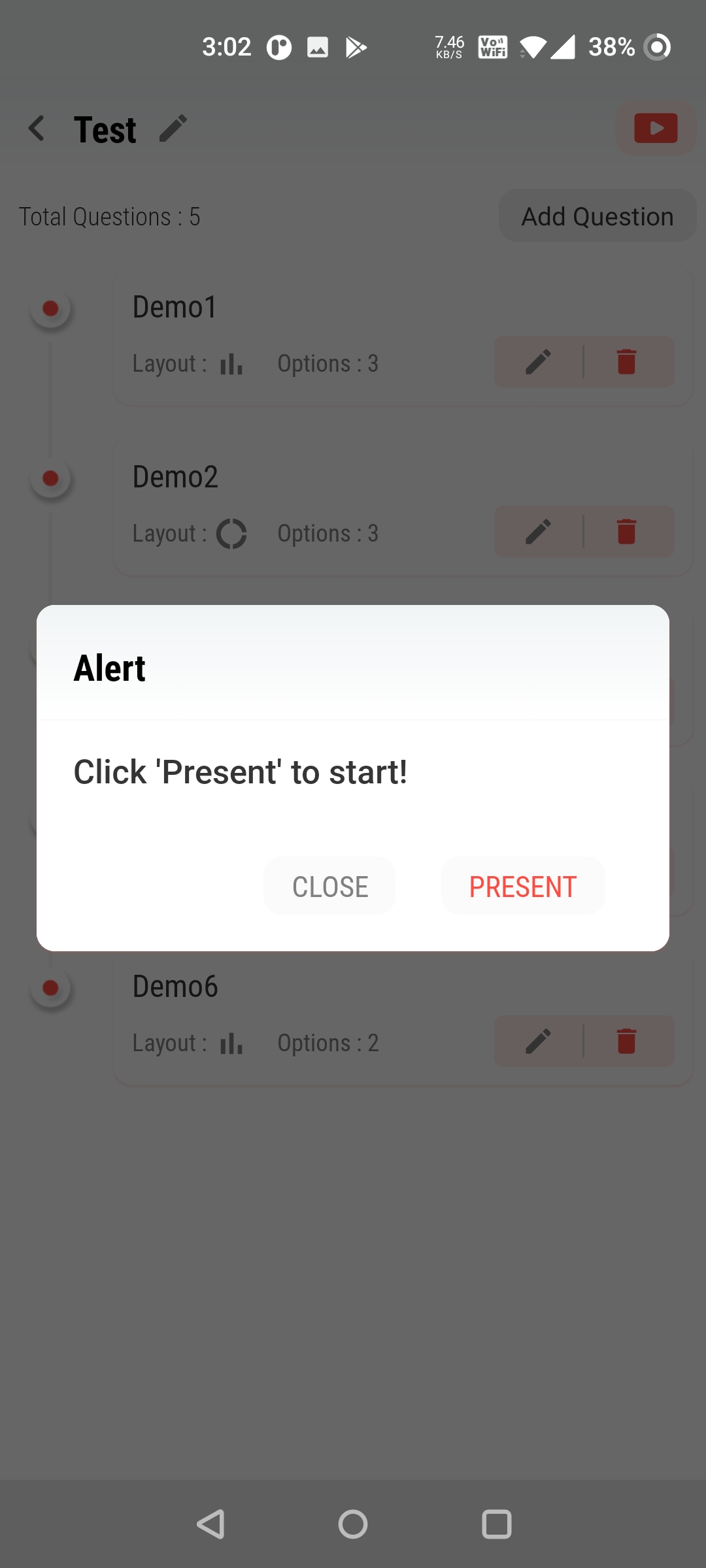
7.Once the questions are added select the ‘Start Survey’ button to conduct the test.

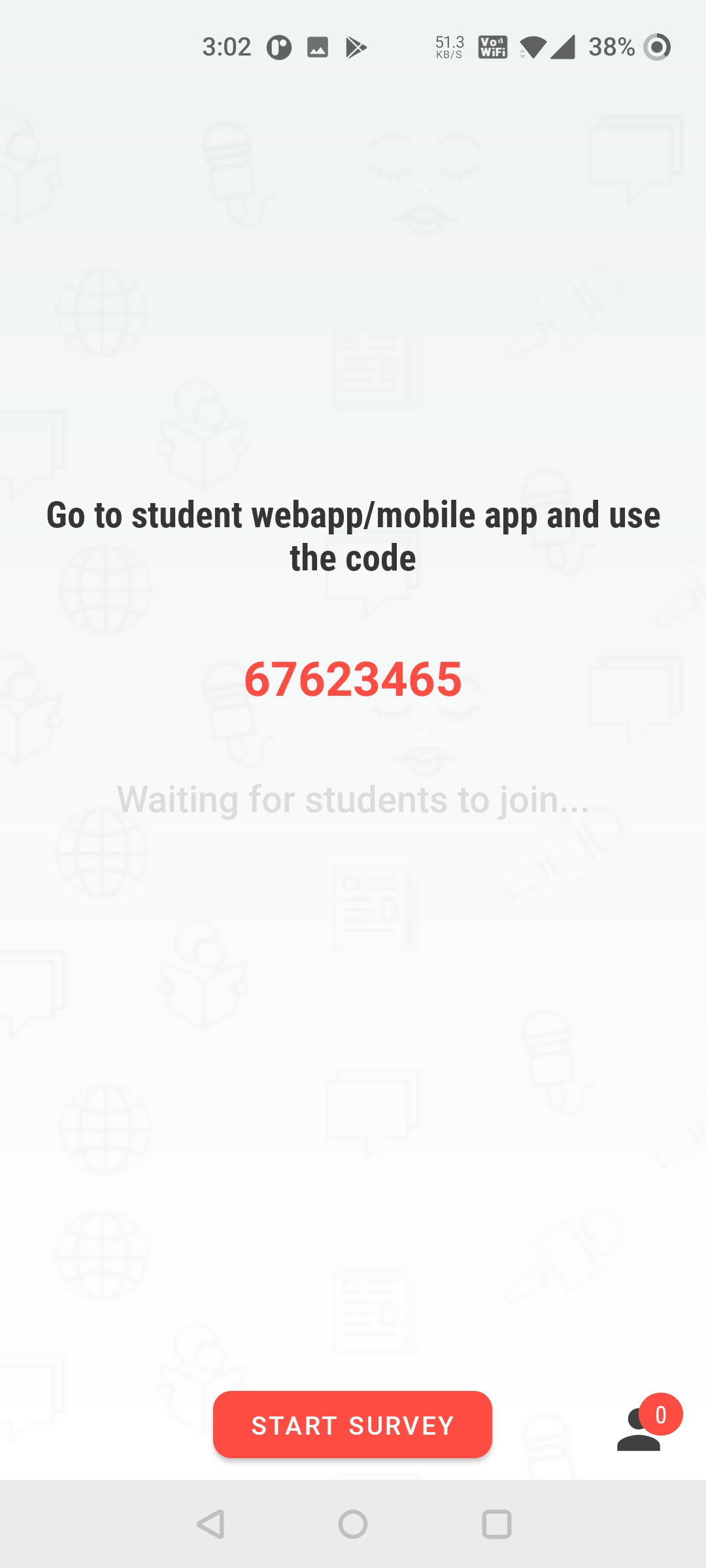
8.Once the survey has been presented an automated live survey code gets generated wherein the students will be able to join the survey with the code.

- Once the students join the survey by entering the code, the faculty will be able to see the number of students who have joined the survey with their details.

9.Select the ‘Start Live Survey‘ button and confirm to send the questions to the students and start the survey.

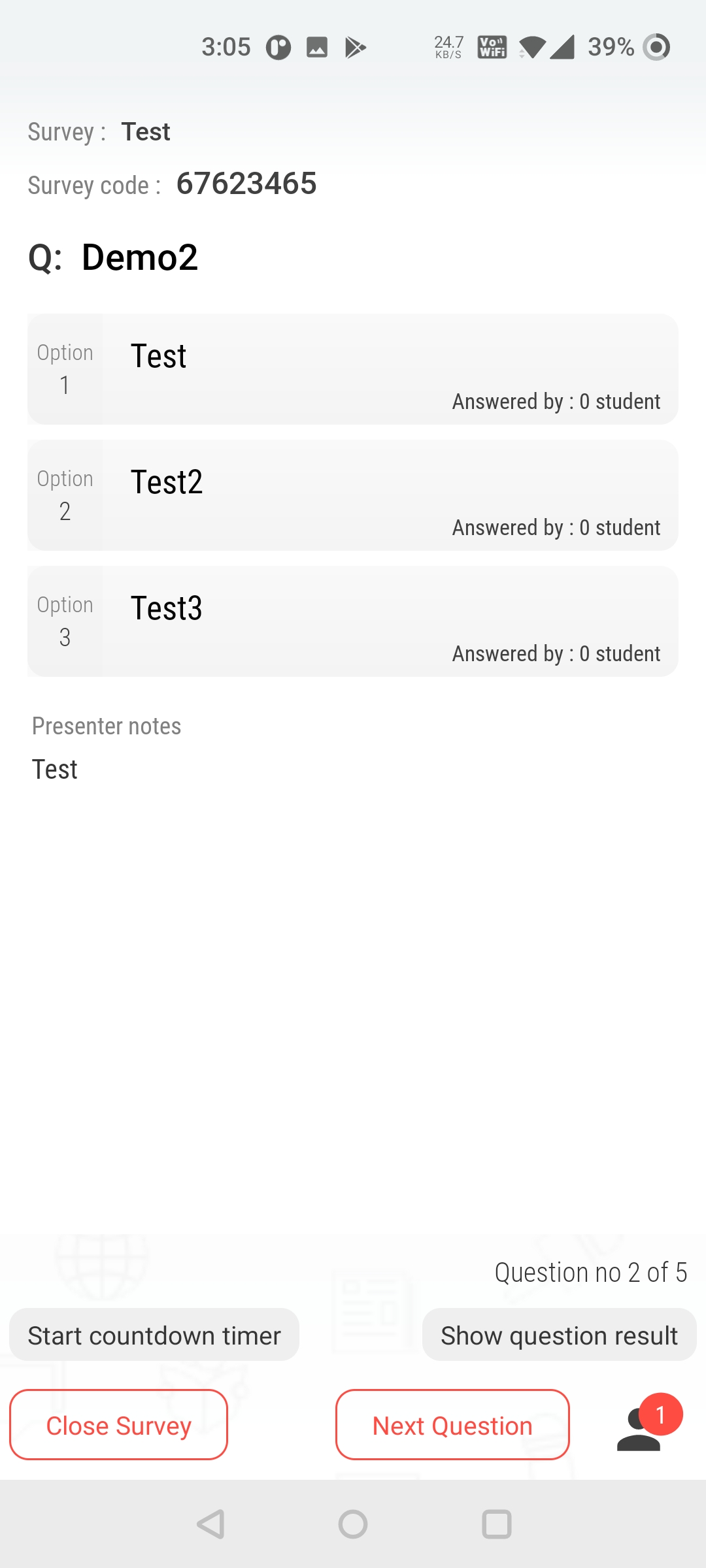
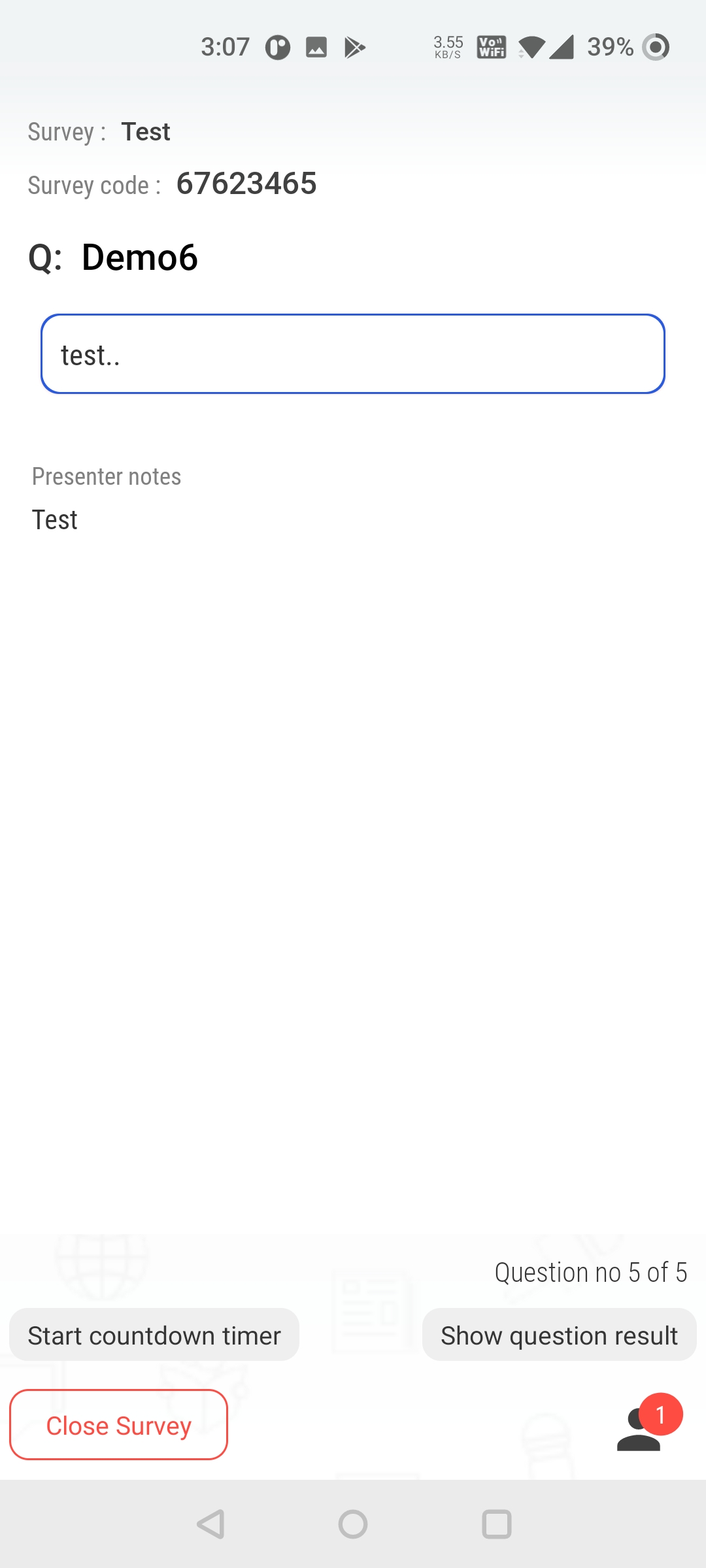
10.Once the Live Survey has been started the faculty will be able to see the question and options.

- When the students answer the question, the selected chart appears depicting the options selected and also the number of students who selected that respective option.

- If the faculty intends to give a time constraint to the students for attempting a question, they can select the ‘Start Countdown Timer’ button.

- Once the button is selected, they will be able to select the required time where the students have to answer the question. The faculty will be able to see the time from their end too.
- When the students answer the question, the selected chart appears depicting the options selected and also the number of students selected that respective option.

11.Click on the ‘Next Question’ button and ‘Confirm’ to move to the next question.

12.To end the ‘Live Survey’ Select the ‘close Survey’ button and confirm.

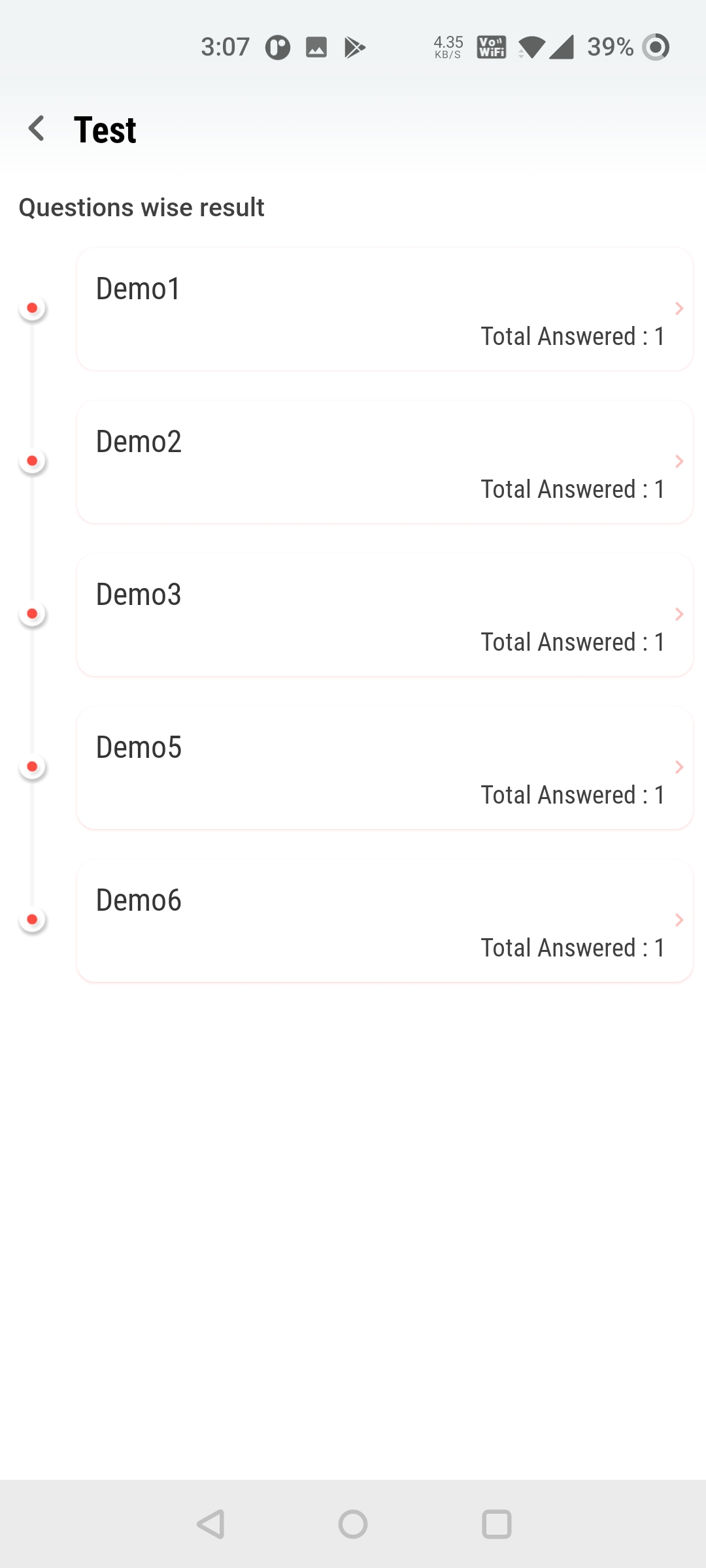
13.Once the survey has ended, the results page will be displayed to the faculty.
- The faculty will be able to check the question wise result by selecting a particular question.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.